Org mode syntax
and HTML export examples
This document serves as my personal learning template through examples while referencing actively org-mode manual. This document is available as an:
- orgmode.org plain text file as well as an
- orgmode.html file which is an export of orgmode.org.
Org mode, as any markup language, can be written with any text editor. This is written with Neovim and nvim-orgmode in headless Debian Sid on WSL2 under Windows 11. However, for this orgmode.html to be exported out of orgmode.org file, you’ll also need in that same Debian an emacs installation accompanied with .emacs config and htmlize.el.
This document is based on work by fniessen while the css-stylesheet used here is based on work by https://gongzhitaao.org/orgcss/. More stylesheets can be found from here and here.
Document header
The first set of lines of orgmode.org form a header. Each header line starting with #+, configure org-mode’s interpretation of the remainder of the file. Here’s a typical header I use for org-mode files:
#+TITLE: Org mode syntax #+SUBTITLE: and HTML export examples #+DATE: <2017-06-04 Tue> #+AUTHOR: Tuomas Pyyhtiä #+EMAIL: pyyhttu+org-mode@pm.me
First set of lines define HTML metadata used in any title pages, headers, footers, etc.:
#+TITLE: Org mode syntax #+SUBTITLE: and HTML export examples #+DATE: <2017-06-04 Tue> #+AUTHOR: Tuomas Pyyhtiä #+EMAIL: pyyhttu+org-mode@pm.me
A few other are used exclusively by the html exporter.
Additional #+OPTIONS handle the structure of table of contents, interpretation of
special characters in the buffer, numbering of headings, etc.
#+PROPERTY keyword handles
header arguments,
how to handle code in exports etc.
Finally #+INCLUDE
keyword includes few helpful macros for added an functionality:
Headings
Text can be put into the headline. You can create another headline at the same level with another * character:
* Big heading New chapter. ** Smaller heading New section within chapter. *** The smallest heading New sub-section within section. We need to go deeper.
Big heading
New chapter.
Smaller heading
New section within chapter.
The smallest heading
New sub-section within section. We need to go deeper.
Paragraphs
Paragraphs are separated by at least one empty line:
In mathematics, the Taylor series or Taylor expansion of a function is an infinite sum of terms that are expressed in terms of the function's derivatives at a single point. For most common functions, the function and the sum of its Taylor series are equal near this point. Taylor series are named after Brook Taylor, who introduced them in 1715. A Taylor series is also called a Maclaurin series when 0 is the point where the derivatives are considered, after Colin Maclaurin, who made extensive use of this special case of Taylor series in the mid-18th century.
In mathematics, the Taylor series or Taylor expansion of a function is an infinite sum of terms that are expressed in terms of the function’s derivatives at a single point. For most common functions, the function and the sum of its Taylor series are equal near this point. Taylor series are named after Brook Taylor, who introduced them in 1715.
A Taylor series is also called a Maclaurin series when 0 is the point where the derivatives are considered, after Colin Maclaurin, who made extensive use of this special case of Taylor series in the mid-18th century.
Line breaks
By entering two consecutive backslashes, \\ you can force a line break without starting a new paragraph.
By entering two consecutive backslashes,
you can force a line break
without starting a new paragraph.
Horizontal rules
For an horizontal line, insert at least 5 dashes: this is some text above an horizontal rule ----- and some text below it.
For an horizontal line, insert at least 5 dashes: this is some text above an horizontal rule
and some text below it.
Formatting text
Bold and italic
/Emphasize/ (italics), *strongly* (bold), and */very strongly/* (bold italics). Markup elements can be nested: This is /italic text which contains _underlined text_ within it/, whereas _this is normal underlined text_.
Emphasize (italics), strongly (bold), and very strongly (bold italics).
Markup elements can be nested:
This is italic text which contains underlined text within it, whereas this is normal underlined text.
Markup can span across multiple lines, but by default *no more than 2 lines.* *This is not bold.* Org mode does not interpret a marker surrounded by alphanumeric characters as an emphasis marker. So, you can't (easily) emphasize just part of a word: Not feas*ible*. To make the above case to work you'd have to quote with HTML tags: This is feas@@html:<b>@@ible@@html:</b>@@.
Markup can span across multiple lines, but by default
no more than 2 lines.
This is not bold.
Org mode does not interpret a marker surrounded by alphanumeric characters as an emphasis marker. So, you can’t (easily) emphasize just part of a word:
Not feas*ible*.
To make the above case to work you’d have to quote with HTML tags:
This is feasible.
Monospace, superscript and subscript
Other elements to use sparingly are:
- monospaced typewriter font for ~inline code~ (handy for short code snippets, commands etc.) - monospaced typewriter font for =verbatim text= (handy for directory paths, variables etc.) - +strikethrough text+ (vs. _underlined text_) - text with super^{script}, such as 2^{10} - text with sub_{script}, such as H_{2}O
- monospaced typewriter font for
inline code(handy for short code snippets, commands etc.) - monospaced typewriter font for verbatim text (handy for directory paths, variables etc.)
strikethrough text(vs. underlined text)- text with superscript, such as 210
- text with subscript, such as H2O
For finer control I recommend to insert super^ & sub_ scripts only with curly brackets {}. Enable that with org document header #+OPTIONS: ^:{}.
Smart punctuation
If #+OPTIONS: ':t is specified in org document header, or alternatively (setq org-export-with-smart-quotes t) variable in Emacs configuration file, Org mode will produce typographically correct output in conversion.
- 'single quotes' to curly quotes, - "straight quotes" to smart quotes, - --- to em-dashes, - -- to en-dashes, - ... to ellipses and - ' to typographic apostrophe.
- ’single quotes’ to curly quotes,
- “straight quotes” to smart quotes,
- — to em-dashes,
- – to en-dashes,
- … to ellipses and
- ’ to typographic apostrophe.
Lists
Org markup allows you to create bulleted or numbered lists. It allows any combination of the two list types.
Unordered lists
Itemized lists are marked with bullets. Create them with a minus or a plus sign. They are convenient to organize data, and make the document prettier, and easier to read.
- Item with some lengthy text wrapping hopefully across several lines. We add
a few words to really show the line wrapping.
- Bullet.
+ Bullet.
* Bullet.
- Item with some lengthy text wrapping hopefully across several lines. We add a few words to really show the line wrapping.
- Bullet.
- Bullet.
- Bullet.
- Bullet.
Checklists
- [X] Checked. + [-] Half-checked. * [ ] Not checked.
[X]Checked.[-]Half-checked.[ ]Not checked.
Note: In above Org code block example I needed to
escape the third bullet
point (’asterisk’) element
with comma (,* [ ]) ensuring it displays correctly as literal
code and not rendered in html export into something else. See
orgmode.org
source file for exact escaped characters and their usage.
Ordered lists
Enumerated lists are marked with numbers or letters like a., A., a) and A), but requires to (setq org-list-allow-alphabetical t) in Emacs configuration file.
Edit: This does not work out-of-the-box, as requires modifications to css file.
1. Arabic (decimal) numbered list item. We add a few words to show the line
wrapping.
A. Upper case alpha (letter) numbered list item.
a. Lower alpha.
b. Lower alpha.
B. Upper alpha.
2. Number.
- Arabic (decimal) numbered list item. We add a few words to show the line
wrapping.
- Upper case alpha (letter) numbered list item.
- Lower alpha.
- Lower alpha.
- Upper alpha.
- Upper case alpha (letter) numbered list item.
- Number.
You can have ordered lists with jumping numbers:
2. [@2] We start with point number 2. 3. Automatically numbered item.
- We start with point number 2.
- Automatically numbered item.
Definition lists, or glossaries
Labeled, multi-line lists in alphabetical order, or glossaries, usually appear at the end of a book.
- First glossary term to define :: Definition of the first term. We add a few words to show the line wrapping, to see what happens when you have long lines. - Second term :: The corresponding (indented) definition of the second term. In many paragraphs.
- First glossary term to define
- Definition of the first term. We add a few words to show the line wrapping, to see what happens when you have long lines.
- Second term
The corresponding (indented) definition of the second term.
In many paragraphs.
Separating lists
Adjacent ordered lists sometimes like to fuse. To force the start of a new ordered list, offset the two lists by two empty lines, or by a #-comment:
1. apples
2. oranges
3. bananas
# comment
1. carrots
2. tomatoes
3. celery
- apples
- oranges
- bananas
- carrots
- tomatoes
- celery
Unordered lists, however, I need to be separated with a line break:
- apples - oranges - bananas \\ - carrots - tomatoes - celery
- apples
- oranges
- bananas
- carrots
- tomatoes
- celery
Citations
Cross-referenced to bibliography.
Appendix
Special sections.
Index
Index (or list of acronyms).
- Write index entries
Note that multi-entry terms generate separate index entries.
- Place the index at the desired location
- Produce the index by updating
org-latex-pdf-process
Bibliography
The bibliography…
- Eric Steven Raymond. The Art of Unix Programming. Addison-Wesley. ISBN 0-13-142901-9.
Tables
Note-to-self: To ease up creating tables, check if vim-table-mode plugin creates org compatible tables (check via export to html).
Tables are one of the most refined areas of the Org mode syntax. They are very easy to create and to read. Here’s a good tutorial.
Simple table
| Cell in column 1, row 1 | Cell in column 2, row 1 | | Cell in column 1, row 2 | Cell in column 2, row 2 |
| Cell in column 1, row 1 | Cell in column 2, row 1 |
| Cell in column 1, row 2 | Cell in column 2, row 2 |
Org tables have cells of at most one line long: there is no such thing as a multi-line table cell in Org.
Table with caption and aligned cells
Table captions can be added with #+CAPTION: Table with aligned columns. Table alignment: If you want to override the automatic alignment, use <r>, <c> or <l>.
Table with aligned columns | <r> | <c> | <l> | | 1 | 2 | 3 | | Right | Center | Left | | Cell in column 1, row 3 | Cell in column 2, row 3 | Cell in column 1, row 3 |
| 1 | 2 | 3 |
| Right | Center | Left |
| Cell in column 1, row 3 | Cell in column 2, row 3 | Cell in column 3, row 3 |
Header row
You can create tables with n header row (by using an horizontal line of dashes to separate it from the rest of the table):
Table with an header row | Name of column 1 | Name of column 2 | Name of column 3 | |------------------+------------------+------------------| | Top left | Top middle | | | | | Right | | Bottom left | Bottom middle | |
| Name of column 1 | Name of column 2 | Name of column 3 |
|---|---|---|
| Top left | Top middle | |
| Right | ||
| Bottom left | Bottom middle |
Table placement
Although table placement with #+HTML_ATTR: :align left “works”, it is deprecated, so CSS should be used instead.
| a | b | | 1 | 2 | Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text,
| a | b |
| 1 | 2 |
Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text, Normal text,
Table size
For table to cover full page, use :width 100%:
| Cell in column 1, row 1 | Cell in column 2, row 1 | | Cell in column 1, row 2 | Cell in column 2, row 2 |
| Cell in column 1, row 1 | Cell in column 2, row 1 |
| Cell in column 1, row 2 | Cell in column 2, row 2 |
Links
Org recognizes wide array of hyperlinks.
External links
See http://www.pirilampo.org (automatic!) and the\\ [[http://orgmode.org/][Org mode Web site]].
See http://www.pirilampo.org (automatic!) and the
Org mode Web site.
Relative links
[[../org-mode/orgmode.html][Home]]
Email links
[[mailto:john.doe@example.com][email John Doe]]
Internal links
Inline anchors
Internal cross references
This [[anchor][internal link]] cross references to the anchor.
This internal link cross references to the anchor.
Remote references
Linking to a table is done by a #+NAME: line before the table.
Here is a named table.
| x | y | | 1 | 2 |
| x | y |
| 1 | 2 |
I can now reference to it with its name. Like this:\\ [[my target][table I used to reference]].
I can reference to it with its name. Like this:
Table I used to reference
I can also #+NAME: images when want to internally link to them.
Images
Inline images
Images are simply shown with: [[file:images/Org-mode-unicorn.svg]]
Images are simply shown with:
You can also point to an image with text link: [[file:images/Org-mode-unicorn.svg][Unicorn picture]].
You can also point to an image with text link: Unicorn picture.
Attributes and captions as figures
Images itself can also contain links, HTML-attributes, and a caption (figure), which will be automatically numbered and labeled. See Images in HTML export. Taylor Series [[https://m.xkcd.com/2605/][file:images/taylor_series.png]]
Images itself can also contain links, HTML-attributes, and a caption (figure), which will be automatically numbered and labeled. See Images in HTML export.

Some of the most used image attributes:
| Attribute | Usage | Example |
|---|---|---|
:title |
Visible on mouse hover. | :title The Taylor series should have been canceled after the first term. |
:alt |
Alternative text. Only visible in source code. | :alt: Obligatory xkcd comic depicting complexity of Taylor series function |
:height |
Height in percentages. | :height 35% |
:width |
Width in pixels. | :width 200px |
:style float: |
To align images so that text succeeds them. | :style float:left |
:align |
To align images so that paragraphs succeed them. | :align left |
:margin |
Space between images/text. Top, right, bottom, left. Used with :style float and :align. |
:style float:left;margin:0px 50px 50px 50px; |
:border |
Border. | :style border:2px solid black; |
:bordercolor |
Resizing
There are several ways of resizing an image: Pixels and percentages for html exporter image, for LateX see more on how to resize image.
Alignment
Books usually align/float images on the right/left of the contents. This is tricky in orgmode, especially with image captions involved, but not totally undoable. See Images and XHTML export for examples.
Inline image is left aligned, text is right
file:images/org-mode-unicorn.png And here is text paragraph that spans the whole page showing you how it wraps nicely *right* to the image. I have no margins set up for the image, so the text output may not be so nice to look at and it may feel too dense, but you'll get the idea. If you insert a new empty line with return, like this: Then notice how this new paragraph is inserted by the exporter to continue *after* the image.
 And here is text paragraph that spans the whole page showing you how it wraps nicely right to the image. I have no margins set up for the image, so the text output may not be so nice to look at and it may feel too dense, but you’ll get the idea. If you insert a new empty line with return, like this:
And here is text paragraph that spans the whole page showing you how it wraps nicely right to the image. I have no margins set up for the image, so the text output may not be so nice to look at and it may feel too dense, but you’ll get the idea. If you insert a new empty line with return, like this:
Then notice how this new paragraph is inserted by the exporter to continue after the image.
Inline image is right aligned, text is left
Notice how this new paragraph is inserted by the exporter to start *before* the image and the line taking the full page width. file:images/org-mode-unicorn.png And here is text paragraph that spans the whole page showing you how it wraps nicely *left* to the image. Notice how I have =10px= left margin inserted before this paragraph starts. I also have a =50px= margin set up for the right side of image, so the image is clearly spaced out and detached from right side of the page. If you insert a new empty line with return, like this: Then notice how this new paragraph is inserted by the exporter to continue *after* the image and the line taking the full page width.
Notice how this new paragraph is inserted by the exporter to start before the image and the line taking the full page width.
 And here is text paragraph that spans the whole page showing you how it wraps nicely left to the image. Notice how I have 10px left margin inserted before this paragraph starts. I also have a 50px margin set up for the right side of image, so the image is clearly spaced out and detached from right side of the page. If you insert a new empty line with return, like this:
And here is text paragraph that spans the whole page showing you how it wraps nicely left to the image. Notice how I have 10px left margin inserted before this paragraph starts. I also have a 50px margin set up for the right side of image, so the image is clearly spaced out and detached from right side of the page. If you insert a new empty line with return, like this:
Then notice how this new paragraph is inserted by the exporter to continue after the image and the line taking the full page width.
Videos
Nested videos require two header arguments to be added to your org-document:
Exporting after the above change, your HTML doctype is no longer the default xhtml-strict, but html5, and you can get video player to show with:
#+BEGIN_video #+HTML: <source src="example-WEBM-640-1-4MB.webm" type="video/webm"> Your browser does not support the video tag. #+END_video
See HTML-doctypes for more info.
Without html5, videos can’t be added directly.
Though, you can add an image with a link to the video and do something like this:

Admonitions
Admonitions (contextual backgrounds) are statements taken out of the content’s flow and labeled with a title.
Common admonitions are:
notewarningtipcautionimportantcomment
(Most themes style only note and warning specially.)
Note
#+begin_note =/usr/bin/which=: this version of `which' is deprecated; use ~command -v~ in scripts instead. #+end_note
/usr/bin/which: this version of `which’ is deprecated; use command -v in scripts instead.
Warning
#+begin_warning Do not edit files in =/etc/sudoers.d= directly, but use ~visudo~. Otherwise you risk locking out all your users! #+end_warning
Do not edit files in /etc/sudoers.d directly, but use visudo. Otherwise
you risk locking out all your users!
Comment
Not an admonition per se, but '#+BEGIN_COMMENT' ... '#+END_COMMENT' is handy for metadocumenting larger sections in the .org-document:
#+begin_comment Regions surrounded by ‘#+BEGIN_COMMENT’ … ‘#+END_COMMENT’ are not HTML-exported. See the actual comment yourself in source org-file, or exact usage in org-manual. #+end_comment
Prose excerpts
Abstract
Abstract is usually placed at the beginning of the document. #+begin_abstract works out of the box with LaTeX exports, although HTML with CSS can support it as well.
#+begin_abstract In this Method of Increments, I consider quantities as increased by Increments or diminished by Decrements, and between the given relations of the Integral [whole] quantities, I seek the relations between the Increments, and from given relations between Increments, I seek the Integral quantities themselves in turn. The uses of these methods in mathematical matters is widely known ; and moreover it is shown to the greatest effect in these circumstances where all the properties of Fluxions may hence be easily derived.[...] #+end_abstract
In this Method of Increments, I consider quantities as increased by Increments or diminished by Decrements, and between the given relations of the Integral [whole] quantities, I seek the relations between the Increments, and from given relations between Increments, I seek the Integral quantities themselves in turn. The uses of these methods in mathematical matters is widely known ; and moreover it is shown to the greatest effect in these circumstances where all the properties of Fluxions may hence be easily derived.[…]
Aligned text
#+begin_left This text is \\ aligned to the left! #+end_left
This text is
aligned to the left!
#+begin_center This text is \\ centered! #+end_center
This text is
centered!
#+begin_right This text is \\ aligned to the right! #+end_right
This text is
aligned to the right!
Example blocks
An Org mode block is a region of text surrounded by #+BEGIN_𝒳 … #+END_𝒳:
#+BEGIN_EXAMPLE #+BEGIN_EXAMPLEs don't subject to markup. #+END_EXAMPLE
#+BEGIN_EXAMPLEs don't subject to markup.
: Colon and a space also create a short example.
Colon and a space also create a short example.
Quote
Use the quote block for content that doesn’t require the preservation of line
breaks.
#+begin_quote Let us change our traditional attitude to the construction of programs: Instead of imagining that our main task is to instruct a computer what to do, let us concentrate rather on explaining to human beings what we want a computer to do. The practitioner of literate programming can be regarded as an essayist, whose main concern is with exposition and excellence of style. Such an author, with thesaurus in hand, chooses the names of variables carefully and explains what each variable means. He or she strives for a program that is comprehensible because its concepts have been introduced in an order that is best for human understanding, using a mixture of formal and informal methods that reinforce each other. -- Donald Knuth #+end_quote
Let us change our traditional attitude to the construction of programs: Instead of imagining that our main task is to instruct a computer what to do, let us concentrate rather on explaining to human beings what we want a computer to do.
The practitioner of literate programming can be regarded as an essayist, whose main concern is with exposition and excellence of style. Such an author, with thesaurus in hand, chooses the names of variables carefully and explains what each variable means. He or she strives for a program that is comprehensible because its concepts have been introduced in an order that is best for human understanding, using a mixture of formal and informal methods that reinforce each other.
– Donald Knuth
Verse
In a verse, there is an implicit line break at the end of each line, and indentation is preserved. Here’s a 5-7-5 haiku:
#+begin_verse Fatass Cartman was Not on the school bus today. What a big fat turd! #+end_verse
Fatass Cartman was
Not on the school bus today.
What a big fat turd!
Block quotes with their own class attribute
NEXT Block quote with optional attribution line
Try with css from https://stackoverflow.com/questions/16712501/org-mode-epigraph
Three Rings for the Elven-kings under the sky,
Seven for the Dwarf-lords in their halls of stone,
Nine for the Mortal Men doomed to die,
One for the Dark Lord on his dark throne
In the Land of Mordor where the Shadows lie.
One Ring to rule them all, One Ring to find them,
One Ring to bring them all and in the darkness bind the
In the Land of Mordor where the Shadows lie.
Non-breaking space
Insert the Unicode character 00A0 to add a non-breaking space.
FIXME Or add/use an Org entity? Or use tilde?
Substitutions
General replacements
A fictional dish called {{{longtext-dish}}} was mentioned in Aristophanes' 391 B.C. comedy Assemblywomen.
A fictional dish called Lopadotemachoselachogaleokranioleipsanodrimhypotrimmatosilphiokarabomelitokatakechymenokichlepikossyphophattoperisteralektryonoptekephalliokigklopeleiolagoiosiraiobaphetraganopterygon was mentioned in Aristophanes’ 391 B.C. comedy Assemblywomen.
Emacs comes with these built in macros, some more common used are:
{{{title}}}\\ {{{author}}}\\ {{{email}}}\\ {{{date}}}\\ {{{date("%Y-%m-%d")}}}\\ {{{time("%H:%M:%S")}}}\\
Org mode syntax
Tuomas Pyyhtiä
pyyhttu+org-mode@pm.me
“2017-06-04”
“12:38:35”
Styled references
{{{color(blue, This text is colored in blue.)}}} {{{color(red, This other text is in red.)}}}
This text is colored in blue.
This other text is in red.
Other macros from https://github.com/fniessen/org-macros e.g.:
Keyboard macro: Pressing {{{kbd(C-x)}}}{{{kbd(f)}}} -- means holding both Control /and/ x, release both, and press f.
Keyboard macro: Pressing C-xf – means holding both Control and x, release both, and press f.
Background color macro spans the whole line and can be combined with text alignment:
#+begin_center {{{bgcolor(red, DANGER! MINE FIELD!)}}} #+end_center Common color names are supported by most Org exporters (HTML, LaTeX): {{{bgcolor(red, red)}}} {{{bgcolor(orange, orange)}}} {{{bgcolor(yellow, yellow)}}} {{{bgcolor(green, green)}}} {{{bgcolor(blue, blue)}}} {{{bgcolor(purple, purple)}}} {{{bgcolor(violet, violet)}}} You can also use hexadecimal color codes: {{{bgcolor(#FF0000, #FF0000)}}} {{{bgcolor(#00FF00, #00FF00)}}} {{{bgcolor(#0000FF, #0000FF)}}}
Common color names are supported by most Org exporters (HTML, LaTeX):
You can also use hexadecimal color codes:
Macros can also be applied to foreground text.
Here’s Ned Flanders singing his LP of Dreamcoat:
#+BEGIN_CENTER How I love my coat of many colors. It was {{{color(red, red)}}} and {{{color(yellow, yellow)}}} and {{{color(green, green)}}} and {{{color(brown, brown)}}}, And {{{color(#ff2d00, scarlet)}}} and {{{color(black, black)}}} and {{{color(#ff8f00, ocher)}}} and {{{color(#fd8340, peach)}}}, And {{{color(#ff003e, ruby)}}} and {{{color(olive, olive)}}} and {{{color(violet, violet)}}} and {{{color(#d18b10, fawn)}}}... ...And {{{color(#d399fa, lilac)}}} and {{{color(gold, gold)}}} and {{{color(chocolate, chocolate)}}} and {{{color(#663f56, mauve)}}}, And {{{color(#eed989, cream)}}} and {{{color(crimson, crimson)}}} and {{{color(silver, silver)}}} and {{{color(#ee89af, rose)}}}, And {{{color(azure, azure)}}} and {{{color(#ebf131, lemon)}}} and {{{color(#954b23, russet)}}} and {{{color(grey, grey)}}}... ...And {{{color(purple, purple)}}} and {{{color(white, white)}}} and {{{color(pink, pink)}}} and {{{color(orange, orange)}}}, And {{{color(red, red)}}} and {{{color(yellow, yellow)}}} and {{{color(green, green)}}} and {{{color(brown, brown)}}}, And {{{color(#ff2d00, scarlet)}}} and {{{color(black, black)}}} and {{{color(#ff8f00, ocher)}}} and {{{color(#fd8340, peach)}}}, #+END_CENTER
How I love my coat of many colors.
It was redand yellowand greenand brown,
And scarletand blackand ocherand peach,
And rubyand oliveand violetand fawn…
…And lilacand goldand chocolateand mauve,
And creamand crimsonand silverand rose,
And azureand lemonand russetand grey…
…And purpleand whiteand pinkand orange,
And redand yellowand greenand brown,
And scarletand blackand ocherand peach,
Highlight macro spans only the width of the text:
{{{hl(POLICE LINE DO NOT CROSS)}}} {{{highlight(red, red)}}} {{{highlight(orange, orange)}}} {{{highlight(green, green)}}} {{{highlight(blue, blue)}}} {{{highlight(purple, purple)}}} {{{highlight(violet, violet)}}}
POLICE LINE DO NOT CROSS
red orange green blue purple violet
Lorem Ipsum macro:
{{{loremipsum}}}
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Special symbols
We also use substitutions to include some of the widely used Unicode characters (like ©, converted from text characters to its typographically correct entity).
- \Agrave \Aacute - Dash: \ndash \mdash - Marks: \iexcl \iquest - Quotations: \laquo \raquo - Miscellaneous: \para \ordf - Currency: \cent \EUR \yen \pound - The Greek letters \alpha, \beta, and \gamma are used to denote angles. - Science: \pm \div - Arrows: \to \rarr \larr \harr \rArr \lArr \hArr - Function names: \arccos \cos - Signs and symbols: \bull \star - Smilies: \smiley \sad - Suits: \clubs \spades - [...]
- À Á
- Dash: – —
- Marks: ¡ ¿
- Quotations: « »
- Miscellaneous: ¶ ª
- Currency: ¢ € ¥ £
- The Greek letters α, β, and γ are used to denote angles.
- Science: ± ÷
- Arrows: → → ← ↔ ⇒ ⇐ ⇔
- Function names: arccos cos
- Signs and symbols: • *
- Smilies: ☺ ☹
- Suits: ♣ ♠
- […]
See exhaustive list of symbol names supported from here. For the rest, use Unicode.
Exporting Unicode characters to html should work since the charset is declared as utf-8. However, do note support between browsers vary.
Org mode also exports HTML entities, decimals and hexadecimals into literal HTML using an export block:
#+BEGIN_EXPORT html <td> <ul> <li>Using HTML entity to display ♠</li> <li>Using decimal to display ♠</li> <li>Using hexadecimal to display ♠</li> </ul> </td> #+END_EXPORT
- Using HTML entity to display ♠
- Using decimal to display ♠
- Using hexadecimal to display ♠
Source code
Code blocks with syntax highlighting
Source code blocks support
syntax
highlighting (cpp),
row numbers (-n) and highlight
referrals (ref:). Code block syntax highlighting in Org mode’s HTML export
depends
on the htmlize library.
#+begin_src cpp -n -r // Your First C++ "Hello World!" (ref:comment) #include <iostream> (ref:preprocessor) int main() { (ref:main) std::cout << "Hello World!"; return 0; } #+end_src Where, ~//~ denotes a comment on line [[(comment)]] The [[(preprocessor)][~#include~]] is a preprocessor directive used to include files in our program. ~int main() {...}~: A valid C++ program must have the [[(main)][main()]] function.
1: // Your First C++ "Hello World!" 2: 3: include <iostream> 4: 5: int main() { 6: std::cout << "Hello World!"; 7: return 0; 8: }
Where,
// denotes a comment on line 1
The #include is a preprocessor directive used to include files in our program.
int main() {...}: A valid C++ program must have the main() function.
Note: In above Org code block example I needed to
escape some elements
with comma (,#+end_src) and with
zero
width spaces ((<200b>ref:comment)) ensuring those elements were displaying correctly as literal
code and not rendered in html export into something else. See
orgmode.org
source file for exact escaped characters and their usage.
Code blocks without syntax highlighting
Source code blocks without syntax highlighting can be created by omitting the language identifier:
#+begin_src org #+begin_src This is verbatim fixed width code without syntax highligthing.
,#+end_src
NEXT Evaluating inline code
If you have done $ sudo aptitude install r-base-core then you can also evaluate code:
You can also evaluate code inline as follows: 1 + 1 is src_R{1 + 1}.
You can also evaluate code inline as follows: 1 + 1 is .
Edit: Code evaluating does not seem to work in exported results. This has something to do with this documents header argument: #+PROPERTY: header-args :eval never-export :exports both :results replaced Google emacs evaluate code and also see: https://orgmode.org/manual/Exporting-Code-Blocks.html and https://orgmode.org/manual/Literal-Examples.html#FOOT115
Editedit: setup first R language to work https://www.r-bloggers.com/2022/12/using-emacs-for-r/ and then research https://emacs.stackexchange.com/questions/33103/no-org-babel-execute-function-for-calc Get R first to evaluate anything with c-c c-c Also see: https://stackoverflow.com/questions/44977043/how-to-execute-inline-source-blocks-in-an-org-mode-table
Source mode
The following language strings are currently recognized:
ABC, Asymptote, Awk, C, C++, Calc, Clojure, comint, Coq, CSS, D, Ditaa, Dot (Graphviz), ebnf, Emacs Lisp, Forth, Fortran, Gnuplot, Haskell, Io, J, Java, Javascript, LaTeX, Ledger, Lilypond, Lisp, Make, Matlab, Maxima, Mscgen, Objective Caml, Octave, Org, Perl, Picolisp, PlantUML, Processing, Python, R, Ruby, Sass, Scala, Scheme, Screen, Sed, shell, Shen, SQL, SQLite, Stan, Vala, Contributed, Language, Eukleides, Fomus, Groovy, Julia, Mathematica, Mathomatic, OZ, Stata, Tcl, Emacs Package, Language, Axiom, HTML, Neo4j, Elixir, http request, iPython, Kotlin, Lisp Flavored Erlang, MongoDB, Prolog, rec, Standard ML, Google Translate and Typescript.
Diagrams
Diagrams or flowcharts can be “drawn” in ascii art with Vim addons such as
DrawIt and
vim-boxdraw, as well
as utilizing :he virtualedit.
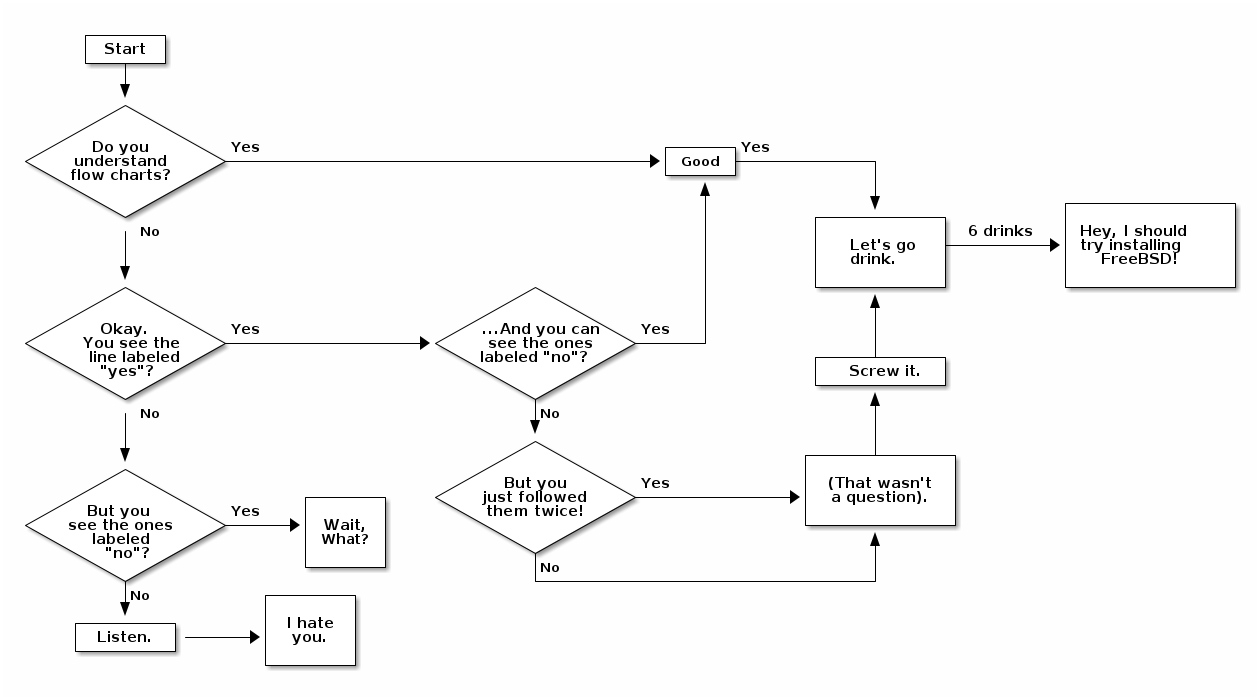
Ditaa
Export happens calling emacs export via ditaa. Here’s a flowchart from xkcd:
+-------+
| Start |
+---+---+
|
v
+-------------------+
| |
| |
| Do you |Yes +------+Yes
| understand +------------------------------------------>| Good +-------------+
| flow charts? | +------+ |
| {c} | ^ |
| | | v +----------------+
+-------------------+ | +------------+ | |
| No | | | 6 drinks | Hey, I should |
| | | Let's go +---------->| try installing |
| | | drink. | | FreeBSD! |
v | | | | |
+-------------------+ +-------------------+ | +------------+ +----------------+
| | | | | ^
| | | | | |
| Okay. |Yes | ...And you can |Yes | |
| You see the +------------------->+ see the ones +------+ |
| line labeled | | labeled "no"? | +-----+------+
| "yes"? {c} | | {c} | | Screw it. |
| | | | +------------+
+-------------------+ +---------+---------+ ^
| No |No |
| v |
| +-------------------+ |
v | | +------+-------+
+-------------------+ | | | |
| | | But you |Yes | (That wasn't |
| | +-------+ | just followed +--------------->+ a question). |
| But you |Yes | | | them twice! | | |
| see the ones +------>| Wait, | | {c} | +--------------+
| labeled | | What? | | | ^
| "no"? | | | +---------+---------+ |
| {c} | +-------+ |No |
+---------+---------+ +---------------------------------+
|No +--------+
v | |
+---------+ | I hate |
| Listen. |------->| you. |
+---------+ | |
+--------+

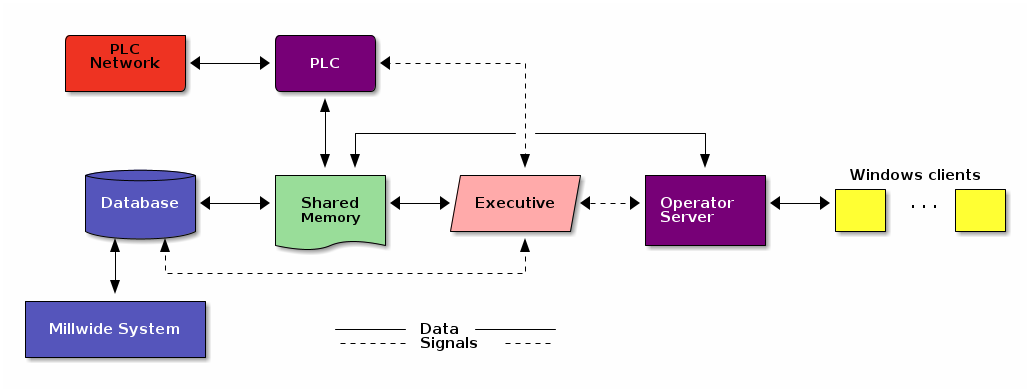
Flowchart diagrams
Different kind of diagrams are supported:
/-----------+ /---------\
| PLC | | |
| Network +<------>+ PLC +<---=---------+
| cRED | | c707 | |
+-----------/ \----+----/ |
^ |
| |
| +----------------|-----------------+
| | | |
v v v v
+----------+ +----+--+--+ +-------+---+ +-----+-----+ Windows clients
| | | | | | | | +----+ +----+
| Database +<----->+ Shared +<---->+ Executive +<-=-->+ Operator +<---->|cYEL| . . .|cYEL|
| {s} cBLU | | Memory | | {io} cPNK | | Server | | | | |
+--+----+--+ |{d} cGRE | +------+----+ | c707 | +----+ +----+
^ ^ +----------+ ^ +-------+---+
| | |
| +--------=--------------------------+
v
+--------+--------+
| |
| Millwide System | -------- Data ---------
| cBLU | --=----- Signals ---=--
+-----------------+

Not all shape selector tags are documented for the diagrams on the ditaa site, document these as examples.
The above ditaa ($ sudo aptitude install ditaa) diagrams require modifications to .emacs
config. Do (ctrl-f in file ditaa to see what those
modifications are and match to your setup accordingly. My setup: WSL2, headless Debian Sid under Windows 11.
Then code block above needs to have :exports results: https://orgmode.org/manual/Exporting-Code-Blocks.html
Pay attention also to document header #+PROPERTIES, what should they be for evaluation to pass through silently?
Math
Inline math expressions
For inline math expressions, use the parentheses notation \(...\):
The formula \(a^2 + b^2 = c^2\) has been discovered by Pythagoras. Let \(a=\sin(x) + \cos(x)\). Then \(a^2 = 2\sin(x)\cos(x)\) because \(\sin^2x + \cos^2x = 1\).
The formula \(a^2 + b^2 = c^2\) has been discovered by Pythagoras.
Let \(a=\sin(x) + \cos(x)\). Then \(a^2 = 2\sin(x)\cos(x)\) because \(\sin^2x + \cos^2x = 1\).
Formulas, like the Pythagoras above, are then displayed after html export either by MathJax (default) or in images. This can be changed.
MathJax requires Javascript to be enabled in your browser, but offers this handy right-click menu:

Math expressions in display mode
For mathematical expressions which you want to make stand out, centered on their
own lines, use \[...\]:
The /Taylor series:/ \[ f(a)+{\frac {f'(a)}{1!}}(x-a)+{\frac {f''(a)}{2!}}(x-a)^{2}+{\frac {f'''(a)}{3!}}(x-a)^{3}+ \] where /n!/ denotes the factorial of /n/. In the more compact sigma notation, this can be written as \[ \sum _{n=0}^{\infty }{\frac {f^{(n)}(a)}{n!}}(x-a)^{n} \]
The Taylor series:
\[ f(a)+{\frac {f'(a)}{1!}}(x-a)+{\frac {f''(a)}{2!}}(x-a)^{2}+{\frac {f'''(a)}{3!}}(x-a)^{3}+ \]
where n! denotes the factorial of n. In the more compact sigma notation, this can be written as
\[ \sum _{n=0}^{\infty }{\frac {f^{(n)}(a)}{n!}}(x-a)^{n} \]
If your LateX is rusty, you can copy mathematical expressions (e.g. from wikipedia) using ctrl-c and paste them into online LaTeX editor to get proper code. You can also produce real-time LaTeX using Neo(Vim).
Include Org files
You can include another Org file and skip its title by using the :lines argument
to #+INCLUDE:
File inclusion, through INCLUDE keywords, is an export-only feature.
Footnote
Task management
TODO states and priorities
** DONE [#A] H2 Title with closed DONE state, priority and a tag :online: :LOGBOOK: - State "TODO" -> "DONE" [2014-01-16 Thu 09:52] :END: By default, DONE-actions will be collapsed and drawers (notice ~:LOGBOOK:~ in Org code block?) are not exported to HTML, unless =#+OPTIONS: d:t= is defined. [[https://orgmode.org/manual/Priorities.html][Priority]] is displayed if =#+OPTIONS: pri:t= or priority cookie =(org-export-with-priority)= is set. *** FOLLOWUP [#B] H3 Title with different TODO state, priority and several tags :computer:write: **** NEXT [#C] H4 title with closed TODO state and priority
DONE [A] H2 Title with closed DONE state, priority and a tag online
By default, DONE-actions will be collapsed and drawers (notice :LOGBOOK:
in Org code block?) are not exported to HTML, unless #+OPTIONS: d:t is
defined.
Priority is displayed if #+OPTIONS: pri:t or priority cookie (org-export-with-priority) is set.
Timestamps
An inactive timestamp does not cause an agenda entry while active does:
NEXT Read GTD book
By default, all (active) entries will be expanded at page load, so that their contents is visible.
NEXT Apply GTD methodoloy
,:PROPERTIES: ,:HTML_CONTAINER_CLASS: hsCollapsed ,:END:
This section will be collapsed when loading the page because the entry has the
value hsCollapsed for the property :HTML_CONTAINER_CLASS:.
Minimal Working Example of org-special-block-extras
My glossary:
That is, we can apply a function to a list of arguments!
Sometimes I say Salamun Alayakum, other times I say hello, and other times I say hi.
Are you excited to learn some Lisp? Yes!
Pop-quiz: How does apply work?
Answer
Syntactically, (apply f '(x0 ... xN)) = (f x0 ... xN).
[Musa: Ain’t that cool? ]
That is, we can apply a function to a list of arguments!
Note that C-x C-e evaluates a Lisp form!
Allah ° does not burden a soul beyond what it can bear. — Quran 2:286
My glossary: apply hi hello Salamun Alayakum
SDOF equations are \(m\ddot{x}=f(t)\)
The above is a differential equation with \(\ddot{x}\).
NEXT Future direction
- State “NEXT” from “”
- https://raw.githubusercontent.com/fniessen/refcard-org-mode/master/README.org
- https://github.com/fniessen/org-html-themes/blob/master/src/bigblow_theme/css/bigblow.css
- https://github.com/fniessen/org-macros/blob/master/README.org
- https://github.com/fniessen/orgmk
- http://pirilampo.org/org-mode/syntax/
- https://oskor.netlify.app/post/org_mode_basics_2020-12-03/ (see for spoiler tag).
See also for other similar examples:
- https://sbr.pm/articles/sandbox.html (ditaa) and
- https://github.com/elmarlee/org-mode-template/blob/master/org-mode-template.org
- https://alhassy.github.io/org-special-block-extras/ (see e.g. for hint)
https://anarc.at/blog/2022-06-17-matrix-notes/ (see for glossary syntax and placement)
- https://www.bytedude.com/simple-inline-images-in-org-mode/ (for placing images)
- Find more org-mode related content with dato.rss.
- Check literate code execution from here to be added as an example to this document under section Source code. Also check from this block dark css for begin_src section if it can be implemented.
- Org cookbook
- Org-reference-card
- Org-protocol browser capture plugins.
Footnotes:
Footnotes are extensively used in large documents.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.


